Documentation Storefront Components Troubleshooting
Storefront Components Troubleshooting
Here we will describe how to find, repair, and remove any storefront component you have installed.
Component not showing on page
Since these components must be manually placed in your theme, it may take some trial-and-error to get them seated and showing correctly.
Is the component fully installed?
Components must be fully installed to appear on your storefront. Follow these instructions to ensure your component is installed. This will include enabling the component within the Parcelify application and installing the component into your theme through an App Block or manually editing your theme’s code.
Is the component in a hidden part of your theme?
These components are rendered as part of your page, and if the section of your theme you placed this component in is not visible, our UI element will not be either.
Solution: Try moving the code snippet for this component to a different area of the page, then refreshing to see the results.
Did the component load correctly?
Most components begin in an inactive state, then activate once our logic is loaded into the page. If you can see where your component should be but get a grayed out box instead, follow the instructions at the bottom of this page to contact us and we’ll look into it.
Have all prerequisites been met?
Some components might only display when certain criteria are met. This can vary by component or even where it’s placed on a page.
When a component is not rendering, consider:
- Should this component show on this page? E.g. Rate Calculator will not show on a product page
- Is there something preventing the component from showing? E.g. Rate Calculator will require at least one product is in the cart when rendered alongside the checkout button
Resetting a component
Storefront components are designed to be customized and modified to your heart’s content. This can include changing the component visually, or even changing how it functions to match your needs.
If you take things a little too far and end up breaking the component, or simply want to reset back to a fresh state, simply:
- Go to the Parcelify app page
- Scroll down to the storefront component in question
Important: The next step is destructive. If you want to retain changes you’ve made to a component, please save any files you’ve changed to a secure location - Click [Uninstall]
- After a moment, click [Install] to resume using this component
Now your component will be back to the default settings.
Uninstalling
The steps to uninstall a component varies depending on the how it was installed:
- Theme Extension App Blocks are the standard method for integrating components and can be simply removed within the Theme editor
- Alternatively components are installed directly in a Theme’s code, which requires manual editing to remove any traces
Uninstalling App Block Components
To completely remove an App Block component, start by uninstalling it from your Parcelify app page
- Go to the Parcelify app page
- Scroll down to the storefront component in question
- Click [Uninstall]
Next, locate and remove the App Blocks from your theme.
- From the Shopify admin, Click Online Store under the Sales channel section in the side menu
- Find the theme where you have this component installed and click the [Customize] button
- From the dropdown menu at the top of the page, click the theme page where the component is installed
- In sections overview menu on the left hand side you will find all sections and blocks for that page - within the list you will find Parcelify components. Click the “delete” icon beside the component you wish to remove.
- Click the “Save” button in the top right corner
Uninstalling Manually Installed Components
To completely remove a manually installed component, start by uninstalling it from your Parcelify app page
- Go to the Parcelify app page
- Scroll down to the storefront component in question
- Click [Uninstall]
Next, locate and remove the component from your theme.
- In the Shopify admin panel, click on Online Store under the Sales channel] section in the side menu
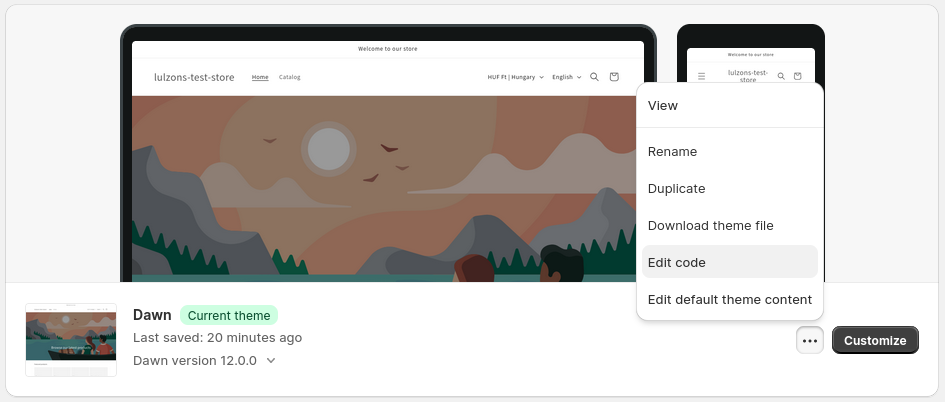
- Find the theme where you have this component installed and click the […] button and then click Edit code in the menu

- Search for
parcelifyin the search bar at the top of the left side file menu - Delete the files that correspond to the component you wish to uninstall; typically these will be a
.liquidand.cssfiles. E.g.:parcelify-rate-calculator.liquidandparcelify-rate-calculator.css - Clear the search box at the top
- Expand the Sections folder in the side menu
- In this folder will find all the parts of your storefront. Any files with a
•character beside them indicates that changes have been made to them. Open each of these files and search forparcelify - Remove all snippets that correspond to the component you wish to uninstall. Here is an example for Shipping Rate Calculator:
{% if content_for_header contains 'cdn.parcelifyapp.com\/parcelify-components' %} {% render 'parcelify-rate-calculator' %} {% endif %}
Still have questions?
We have a robust documentation that we are constantly updating and amending based on the feedback from customers like you. Please feel free to contact us if you have further questions about Parcelify.
